Retina after all
Two years after launching a project, your client is asking every image of his website to be retina displayed !
As they aren’t vectorized and been created in Photoshop, it might be complicated and ugly to extend those twice bigger as their original size.
Photoshop’s trick
To make an image retina’s ready, you need to double its size : A 200x200px image would become a 400x400px one.
Lucky you, Photoshop provides a great tool to extend images/icons without big damages ! It’s not the best solution, but can be helpfull in many cases.
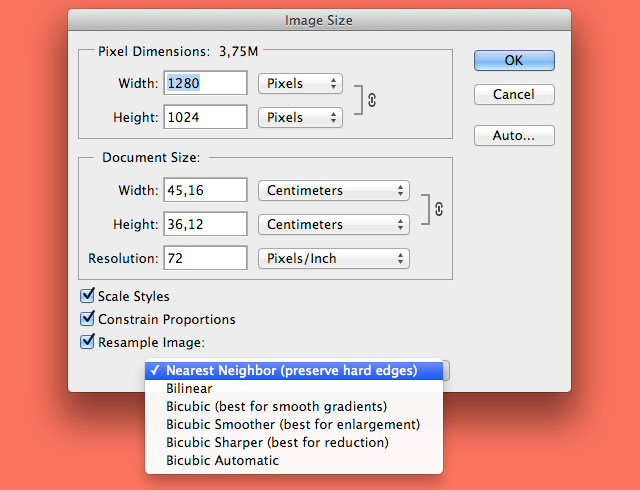
When you double your image size, at the bottom on the popup menu, just choose Nearest Neighbor (preserve hard edges) and voilà !

Original image

Image twice extended (200%)

Image twice extended with ‘Nearest Neighbor’ selected (200%)

Example, if you have a retina screen
Original image (100%)

Retina image (twice extended with ‘Nearest Neighbor’ selected) (100%)