
Sidebar and Aside are different!
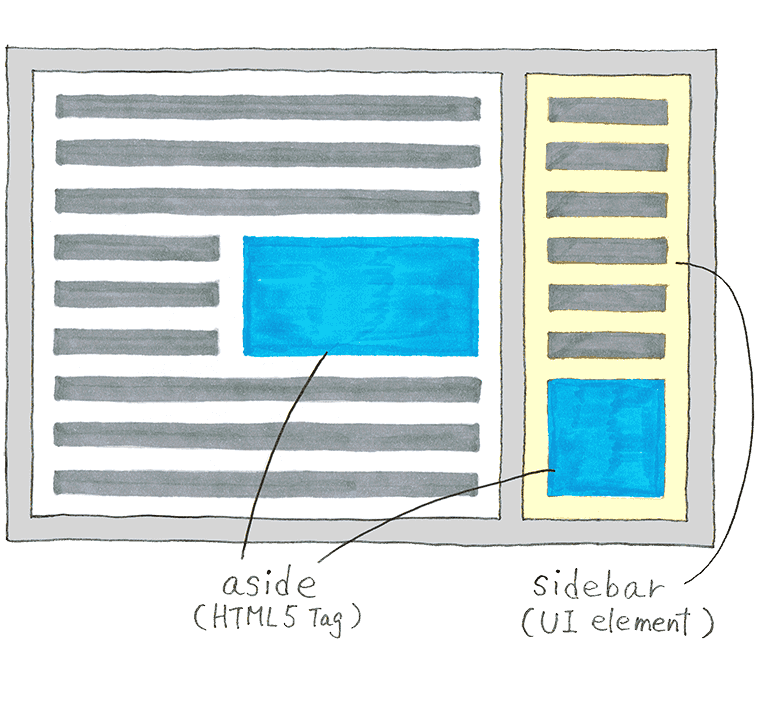
One thing you already probably see, as a web developer, is a visual sidebar wrapped in an <aside> tag. It works fine in many cases but not always.
<aside> is an HTML5 tag while sidebar is a user interface element that typically appears as a column to the left or right side of the main content. Those secondary contents are often represented as sidebars in printed typography.
HTML5 tag are used regarding the meaning of the content they carry.
Sidebar is just a visual element. It’s done by CSS. Wether or not you’ll use <aside>depends of the meaning of the content of the tag and not its visual aspect. As Mike Robinson said : “The style of the content should not dictate the use of the element”.
It means an <aside> doesn’t systematically look like a sidebar.
The aside tag
The HTML5 <aside> carries a “content that is tangentially related to the content around the aside element, and which could be considered separate from that content” (source).
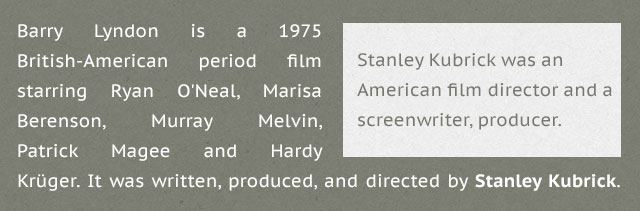
If <aside> is used within a <section> or an <article> tags, the content should be ’related’ to it :
<article>
<p>Barry Lyndon is a 1975 (...) by William Makepeace</p>
<!-- aside inside article -->
<aside>
Stanley Kubrick was an American film director and a screenwriter, producer.
</aside>
</article>
The aside tag outside a <section> or <article> tag
If <aside> is used outside a <section> or an <article> tags - directly within <body> for instance -, it carries a content related to the site such as : tweets from its author, additional navigation, last blog’s posts, last comments, …
<body>
<h1>Title of the website</h1>
<article>
<h1>My last article</h1>
<p>Ianuas ad muneratam (...) ut poposcerat iam ad</p>
</article>
<!-- aside outside article -->
<aside>
<h1>My last tweets</h1>
<ul>
<li><a href="#">quoque... </a></li>
<li><a href="#">inleceb... </a></li>
<li><a href="#">locaaer... </a></li>
</ul>
</aside>
</body>The common confusion
The mistake would be to put a primary element, which was visually designed in a sidebar (like a logo, the main nav) in an aside tag.
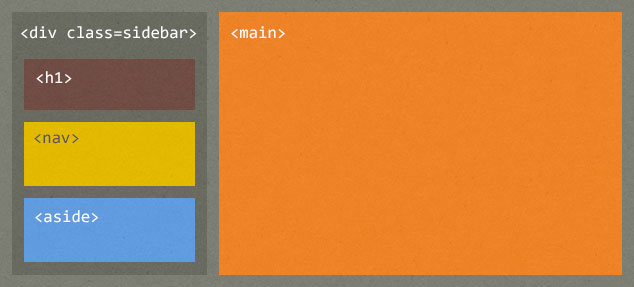
Considering you need to code a website with a sidebar which includes the main logo, the main nav and some related content (like tweets), you would do it like this :
<body>
<div class="sidebar">
<h1>Title of the website</h1>
<nav>
<h1>Main navigation</h1>
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
</nav>
<!-- aside inside sidebar -->
<aside>
<h1>My last tweets</h1>
<ul>
<li><a href="#">quoque... </a></li>
<li><a href="#">inleceb... </a></li>
<li><a href="#">locaaer... </a></li>
</ul>
</aside>
</div><!-- /sidebar -->
...
Conclusion
<aside> is simple to use as long as we keep in mind that it is only an html tag, meaning we use it regarding the meaning of the content it carries, and never regarding the visual aspect of the website - that part must be only done using CSS -.