Display property, soon a shorthand ?
W3C is working on a new CSS3 definition of the display property. This possible new specification drastically modifies the actual property to become a shorthand property. Let’s see why this change is a good idea!
The Box Model
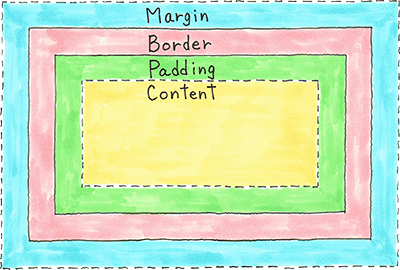
To help understand the concept, let’s talk about an old one: the box model. It says that any element is laid out on the page as a box with a:
- content area
- padding (optional)
- border (optional)
- margins (optional)

In CSS, width and height properties define the dimensions of the content area (if box-sizing is set to content-box)
The actual Display property [CSS2.1]
The actual display property defines two things:
- How the element is laid out on the document
- How the content is laid out inside the box (
content area)
1. How the element is laid out on the document
- block elements are laid out vertically
- inline-block elements are laid out horizontally
- inline elements are laid out horizontally
- …
2. How the content is laid out inside the box
| block elements | Content area can receive any dimension |
|---|---|
| inline-block elements | Content area can receive any dimension |
| inline elements | Content area can’t get a width, an height nor vertical margins |
a {width:350px; }
/* will be ignored because A element is an inline element */To clearly separate those two concepts, conflated by the display property, it has been redefined to be the shorthand property of two new properties:
- display-inside
- display-outside
Display-inside property
The display-inside property tells how to lay its content out inside the box.
Main values can be:
- auto : depends on the
display-outsideproperty value. If it isinline-levelthen auto meansinline, otherwiseblockby default - block : Content area can receive any dimension
- table : Content area can receive any dimension and, I suppose, will be able to be vertically aligned
- flex : follows the upcoming Flexible Box Layout Module.
Display-outside property
The display-outside property tells how to lay the element out in its parent.
Main values can be:
- block-level : elements are laid out vertically and take full width of their parent
- inline-level : elements are laid out horizontally
- none : elements are not laid out. This value exists for legacy reasons and box-suppress property is recommended instead.
The new Display property
The new display shorthand property gathers display-outside and display-inside. With above definitions, we can easily draw the following table (source)
| display | display-outside | display-inside |
|---|---|---|
| inline | inline-level | auto |
| block | block-level | block |
| inline-block | inline-level | block |
| table | block-level | table |
| flex | block-level | flex |
The box-suppress property
Little reminder:
display:none;doesn’t generate a box and doesn’t display it. Nothing is laid out on the document.visibility: hidden;generate a box, doesn’t display it but laid it out on the document.
There is no way, at the moment, to generate a box, without displaying it and without laying it out on the document. That’s the purpose of the `box-suppress property.
Values can be:
- show : The element generates boxes as normal (default value)
- discard : The element generates no box at all (ex. the actual
display: none;) - hide : The element generates boxes but those boxes are not displayed and not laid out on the document.
Conclusion
At the moment this new CSS3 module is just a working draft. It means that it does not imply endorsement by the W3C Membership and might be updated, replaced or obsoleted by other documents.
The general concept is quite interesting. It can make things a bit more clear, especially regarding the hybrid inline-block. I also found the box-suppress property really interesting, especially when you want to show/hide a box with CSS3 transitions property: if the box is already generated, the transition is a lot smoother.