Atomic Design - The book

I just finish reading the book Brad Frost self-published recently about the concept he created, the Atomic Design. Through the book, he explains the analogy made to the table of Mendeleïev - the periodic table - make us returning to our lessons of high school’s science. The book is also the opportunity to talk about : UI design process, the job of Front-End developer and Pattern Libraries.
« Create design systems, not pages »
« We’re not designing pages, we’re designing systems of components. - Stephen Hay » seems to be the motto that inspired Brad Frost to create Atomic Design: goodbye pages, hello components!
Nothing very new, some has said it before, but his analysis of what he call the page metaphor is interesting and worth reading : « The page metaphor continues to run deep with respect to how we scope and execute our web projects. »
Brad Frost explains the impasse of this approach and prefers a component-based one : « A project’s level of effort is much better determined by the functionality and components contained within those pages, rather than on the quantity of pages themselves.”
The Atomic Design methodology
It’s a « mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time ».
This model involves continuous iterations between elements and UI - each having the same importance: the button of the search engine will receive the same attention as the final interface - and it highlights quite naturally the need consistency of an element regarding the IU and vice versa. Brad Frost makes a parallel with the painter who approaches his canvas to work an element and immediately moves away to look at the result in a wider context.
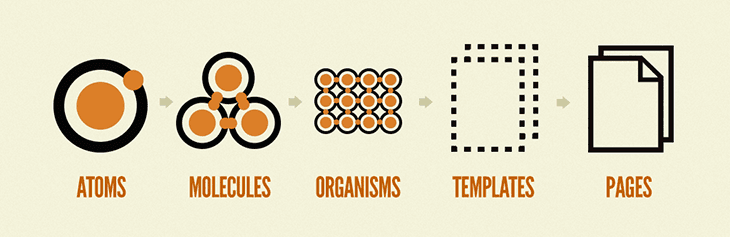
Concretely the methodology divides the interface into several elements and allows, with the following syntax, to create a complete system:
- Atoms
- Molecules
- Organisms
- Templates
- Pages

Atoms ? Molecules ? Put on your white blouses : an organism is composed of several molecules, themselves composed of several atoms. For instance, the molecule of water, H20, is thus composed of two atoms of hydrogen and one atom of oxygen.
Some terms line modules, components or elements have been already used and widely established. But they are sometimes abstruse : the modules form components, the components form the modules, … Atomic Design involves an obvious hierarchy: atoms form a molecule, molecules form a component, … no confusion possible.

The concept is easy to understand but the true strength of Atomic Design lies in its daily application. The author writes a chapter, Atomic Workflow to help in its implementation
Conclusion
Through the book, Brad Frost explains the methodology he created few years ago and defends the importance of pattern libraries. He invites teams to change their design process by favoring a transversal, interdisciplinary and iterative approach. It is part of a more global approach that desperately tries to distance itself from the ways of thinking and working methods that have been established/inspired by the printing world.